現在ブログやホームページなどでTwitterのタイムラインを表示するAPIを利用しています。
APIv1.0からv1.1に変更時に“Join the conversation”表示のあるものは使えなくなるといってたんですが、昨日あたりから表示されなくなったので新しい埋め込みタイムラインを貼ってみました。。。
現在浜松町プレスというサイトで“浜松町”と“芝公園”と“芝大門”というキーワードの入ったものを表示させていましたが、表示しなくなってしまいました。

なので新しいウィジェットを設置してみます。
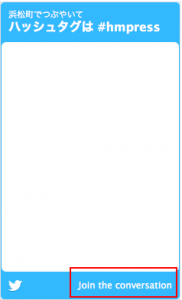
表示しなくなったウィジェットの“Join the conversation”をクリックします。
すると、検索キーワードで設定していたツイートが表示されるので
歯車のアイコンから“この検索をサイトに埋め込む”を選択します。
タイムライン等制作することができるウィジェット作成画面に行きます。
個人のタイムラインを作るときは“タイムライン”タブをクリックして設定してください。
プレビューを見ながら各項目を設定後、“ウィジェットを作成”をクリックします。
コードが表示されるので、今まであったタイムラインのコードに上書きしてください。
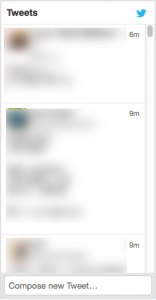
貼り付け直した新しいウィジェットの表示がこんな感じになりました。
埋め込みタイムラインは様々な高さや幅に合うように作られているみたい(初期設定は520x600px)ですが、
埋め込みタイムラインのページでサイズ変更等のカスタマイズの方法が表記されていますので参考にしてみてください。
(タイムラインのサイズは幅最小180px、最大520px、高さは最小200px)
前のほうが個人的には好きなんですが。。。
表示しなくなった方は入れ替えてみてください。。















1件のコメント